Learn how to create a Payment Tool below.
A Payment Tool is used for collecting funds, donations, and more.
Before you can create a Payment Tool you'll need to create a connection to Stripe. To connect Yawave and Stripe, follow the instructions below:
- Click Administrate/Integrate/Connections.
- Click Add Connection.
- Click the Stripe icon and follow the onscreen instructions.
Note: You'll also need to create two email templates. See Steps 8 and 9 below before you begin.
When configuring a Payment Tool, the default colors will use the colors you have configured in Theme settings. Note: You'll be able to override Theme settings when configuring a Payment Tool. The colors you configure in a Payment Tool will only apply to the Tool you are creating.
Make sure you have read the Before You Begin section above as certain settings require additional configuration.
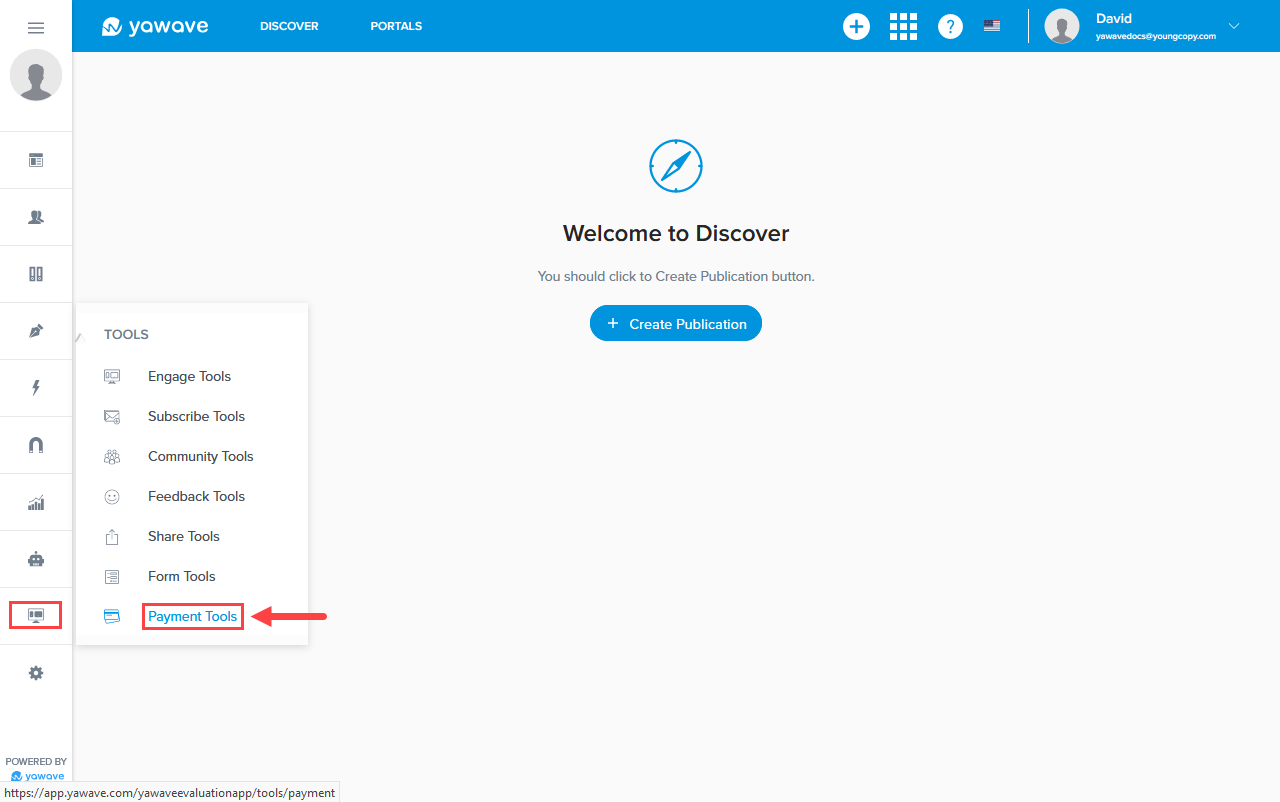
- Click Tools/Payment Tools.

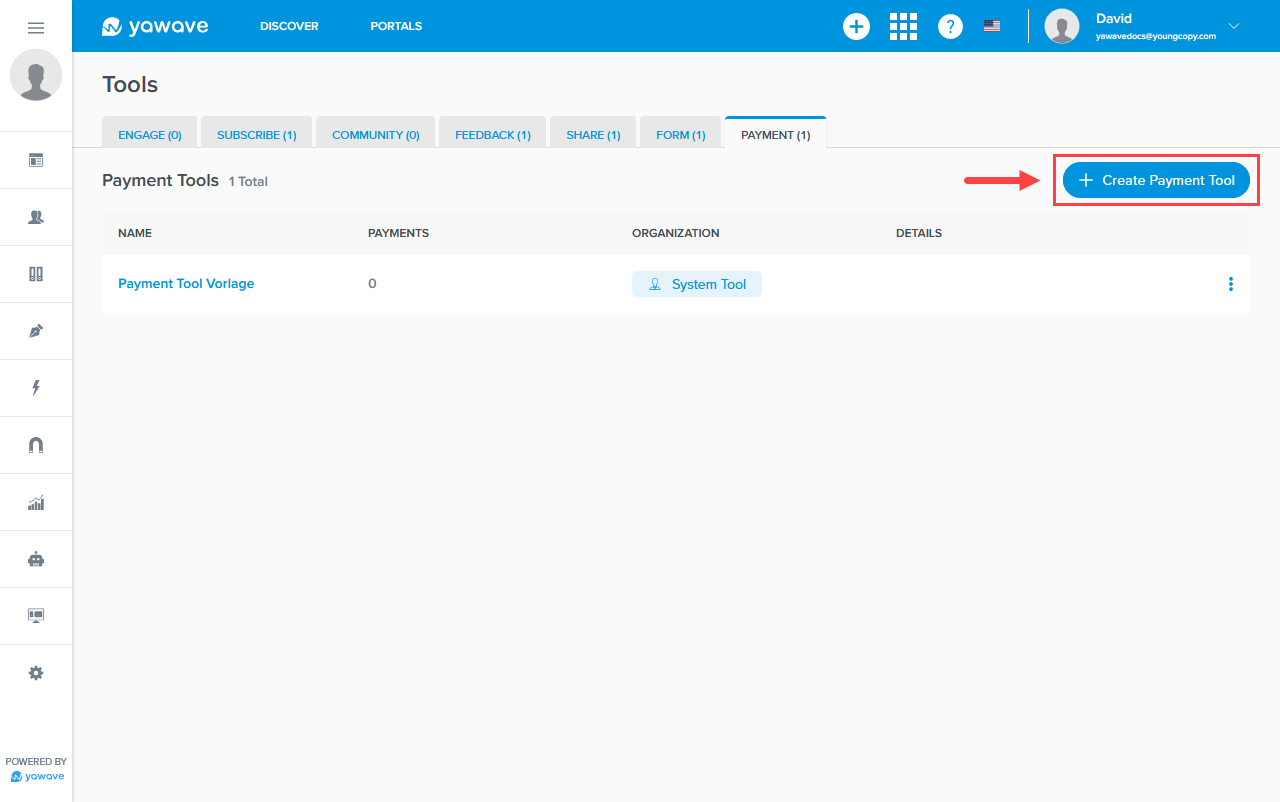
- Click Create Payment Tool.

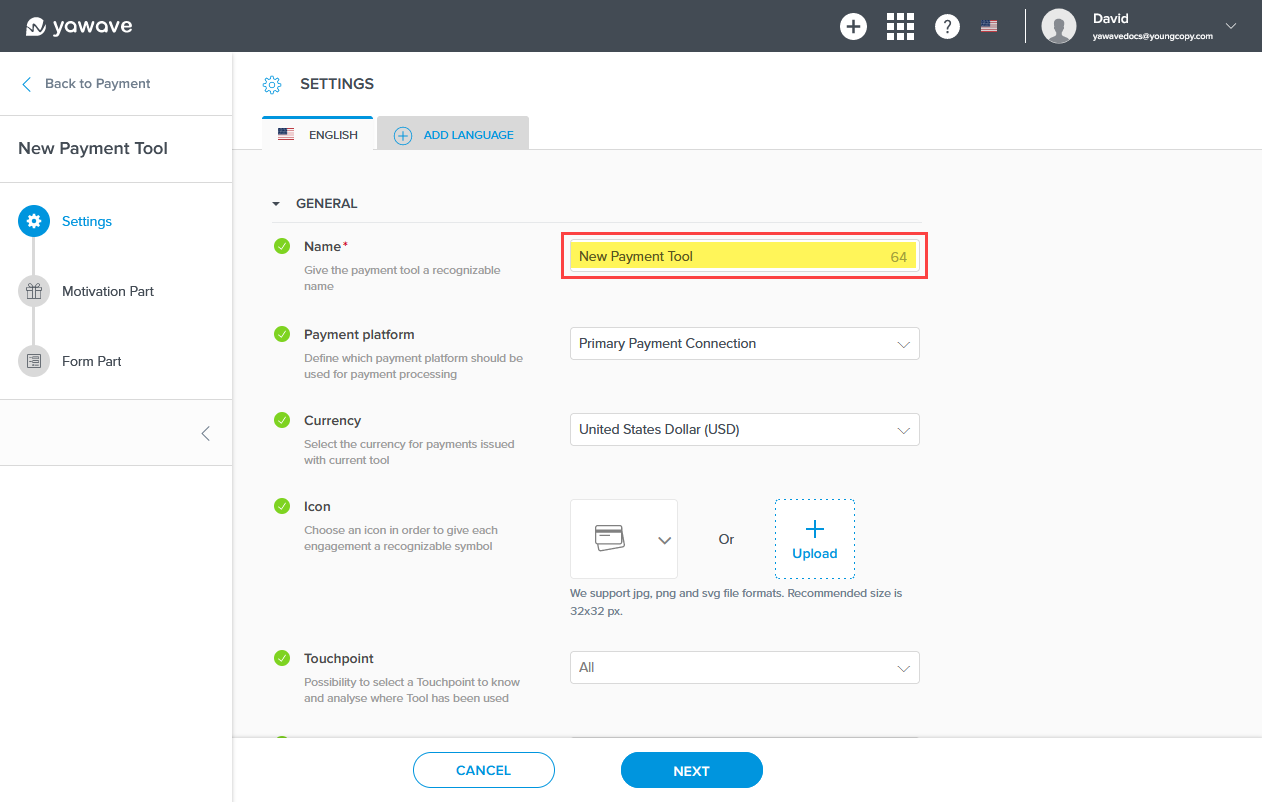
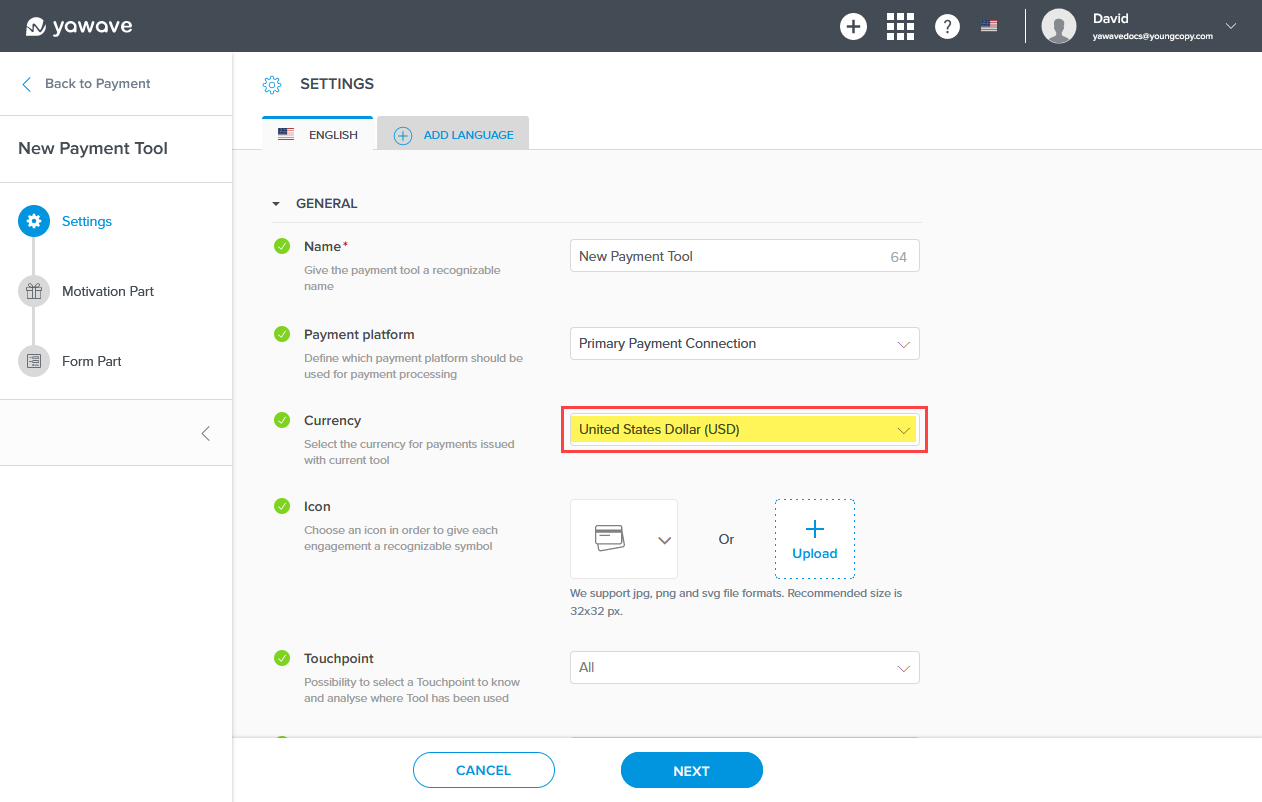
- Enter a name of your choosing in the Name field. Note: This field has a 80 character limit.

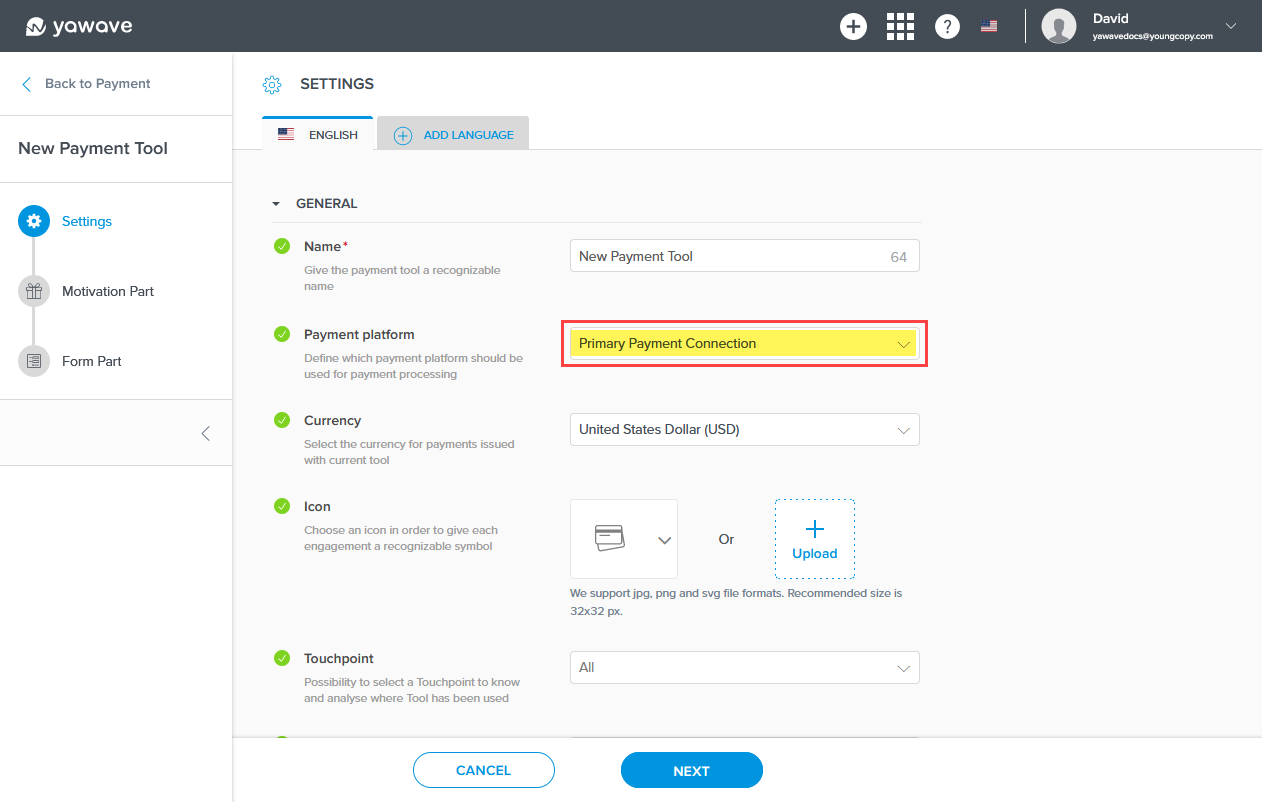
- Select the connection you want to use from the Payment platform drop-down menu. Note: You must first create a payment connection before your connection shows up in the drop-down menu. See Before You Begin section above to learn how to create a connection. Currently Yawave supports payments through Stripe so you'll need to create a connection to Stripe.

- Select the currency you want to use for your Payment Tool from the Currency drop-down menu.

- Here you have two choices: use one of the icons provided by Yawave (A) or create your own icon and upload it (B) to use with the Payment Tool you are creating. The icon you choose or create will be shown on the Payment Tools button you place on the Tool(s) you connect.
![]()
-
The Touchpoint and Journey settings are optional and require more advanced understanding of the Yawave product. If you are already familiar with these settings and how they work, complete the following, otherwise continue to Step 8.
- Select Add Touchpoint from the drop-down menu.
- Select a Journey from the drop-down menu or select Add Journey to create a new one.
-
Confirmed Rewarding is an advanced setting. Documentation coming soon.
-
The Auto. Email Response to Submitter setting requires a "Thank you for your payment" email template that Yawave sends to a user after they submit a donation or payment. Note: The template can be any name and have any content you want to use, but do note the template will be sent to the user after they submit the Payment Tool form. If you have not done so already, Create an Email Template. Once you have created your email template, start typing the name in the Auto. Email Response to Submitter field. Continue typing the name until your template appears. When your email template appears, click the email template from the drop-down menu. The Auto. Email Response to Submitter setting should show your "Thank you for your payment" email template. Next, enter a subject you want to include with the email every time it's sent to the user.
If you have created an email template you want to use for the Auto. Email Response to Submitter email and it does not show up in the list, you'll need to refresh the page.
- The Auto. Email Notification to... setting is similar to the Auto. Email Response to Submitter setting in Step 9 above. The difference is the Auto. Email Notification to... email is sent to the person responsible for managing donations and payments. For example, the email will be sent to your Yawave administrator or anyone on your team who needs to have a record of who donated or made payment. The Auto. Email Notification to... setting requires an email template that Yawave sends to an administrator or someone keeping records after the user submits a donation or payment. Note: The template can be any name and have any content you want to use, but do note the template will be sent after the user submits the Payment Tool form. If you have not done so already, Create an Email Template. Once you have created your email template, start typing the name in the Auto. Email Notification to... field. Continue typing the name until your template appears. When your email template appears, click the email template from the drop-down menu. The Auto. Email Notification to... setting should show your email template. Next, enter a subject you want to include with the email every time it's sent to the user.
If you have created an email template you want to use for the Auto. Email Notification to... email and it does not show up in the list, you'll need to refresh the page.
-
Assign Contact To is an advanced setting. Documentation coming soon.
-
For the Completion Behavior setting you have two options: restart the Payment Tool from the beginning or redirect the user to a link you choose. Completion Behavior shows Restart Payment Tool as default. This means the Payment Tool will start over once the user has submitted payment. If you want to redirect the user to another page, link or URL, click URL Redirect from the drop-down menu, wait for the page to refresh and then add the link/URL to the page you want to redirect your user to in the text field.
-
Click Next.
-
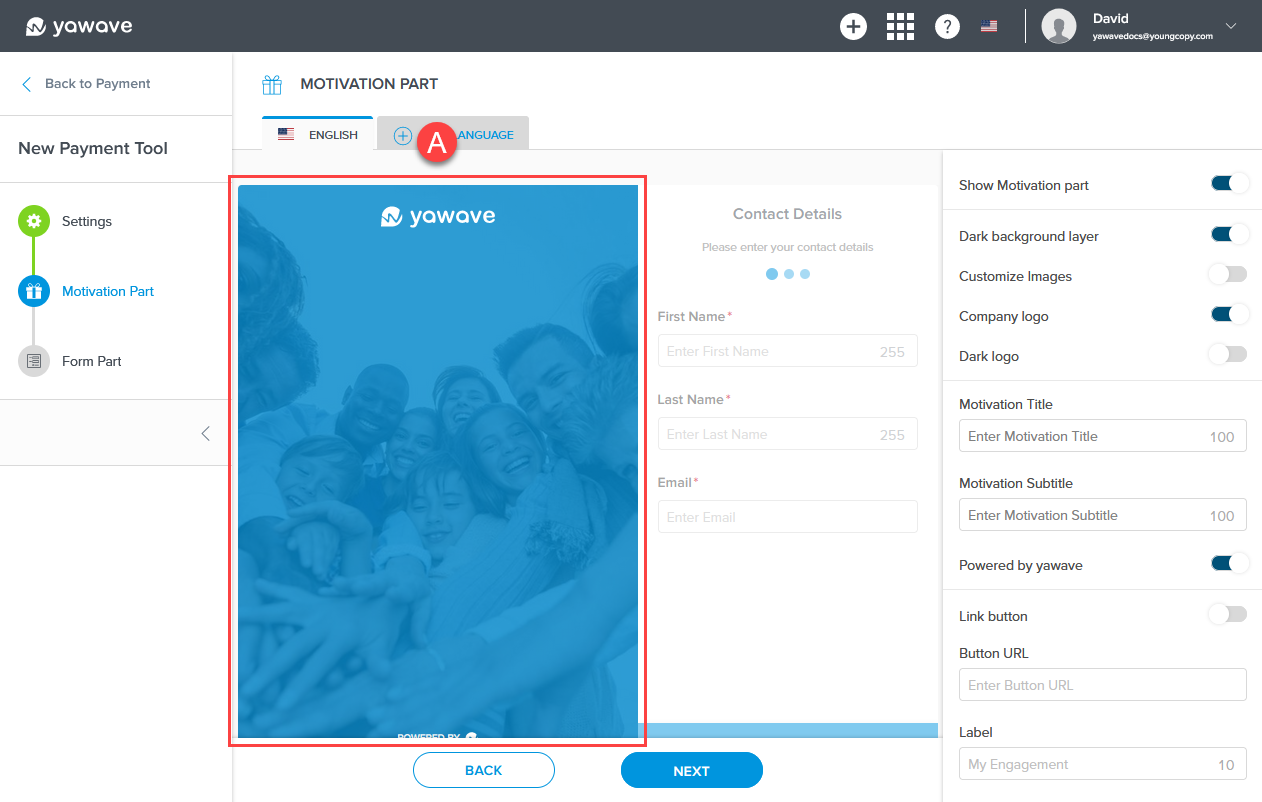
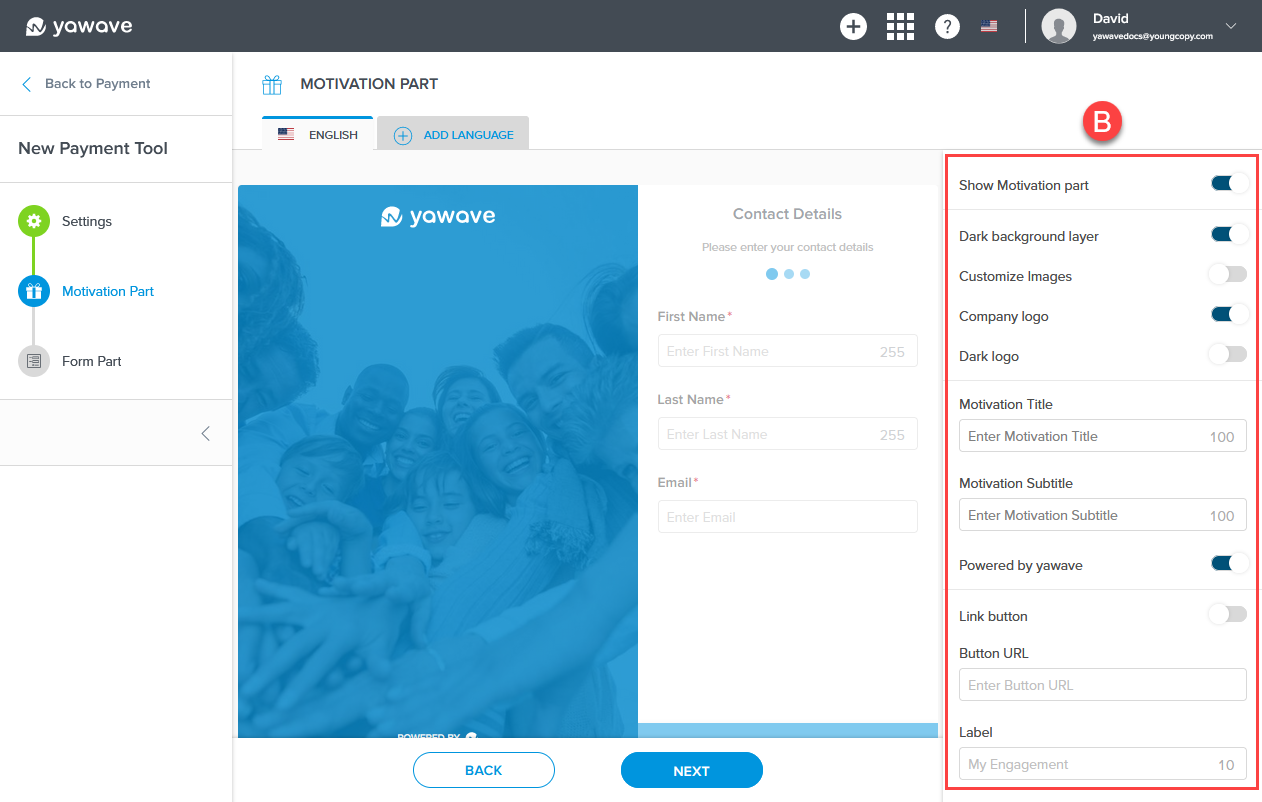
Below you'll see two images. (A) shows the Payment Tool Motivation Part output and (B) shows the Payment Tool Motivation Part settings. The settings you change in (B) will reflect in the output (A). Note: The Payment Tool Motivation Part output is an image and should entice your visitors to donate or make a payment.


-
By default Show Motivation part is enabled. If disabled, the image (A) will not be shown. Click the toggle once to disable this feature.
-
By default Dark background layer is enabled. If disabled, the image background color (in this example, blue) will not be shown. Click the toggle once to disable this feature.
-
By default Customize images is disabled. To change the Motivation Part cover or image, click the toggle once to enable this feature. If enabled, follow the instructions below, otherwise continue to Step 18.
a. Here you'll need a Portrait Image (400x580) 200KB. Once you have the Portrait Image you want to use, drag and drop the image or click to upload.
b. Here you'll need a Landscape Image (768x400) 200KB. The Landscape Image is used to represent the Share Tool in mobile screen sizes. Once you have the Landscape Image you want to use, drag and drop the image or click to upload. -
By default Company Logo is enabled. If disabled, the logo (in this example, yawave) will not be shown. Click the toggle once to disable this feature. Note: The Company Logo is set when you Configure Branding.
-
By default Dark logo is disabled. If enabled, the white logo (in this example, yawave) will be shown as a dark logo. Click the toggle once to change the white logo to a dark logo. Note: This applies to the logo in Step 18 above.
-
Enter motivational text in the Motivation Title field. (Note: This field has a 100 character limit.) While entering the motivational text you will see it appear in the Motivation Part.
-
Enter motivational text, to be shown as a subtext, in the Motivation Subtitle field. (Note: This field has a 220 character limit.) While entering the motivational text you will see it appear in the Motivation Part.
-
By default Powered by yawave is enabled. If disabled, the image will not be shown. Click the toggle once to disable this feature.
-
By default Link button is disabled. When enabled a clickable button appears. Click the toggle once to enable this feature. If enabled, follow the instructions below, otherwise continue to Step 24.
a. Enter the URL or link you want the button to go to in the Button URL field.
b. Enter the text you want to be shown on the button in the Label field. (Note: This field has a 23 character limit.) -
Click Next.
-
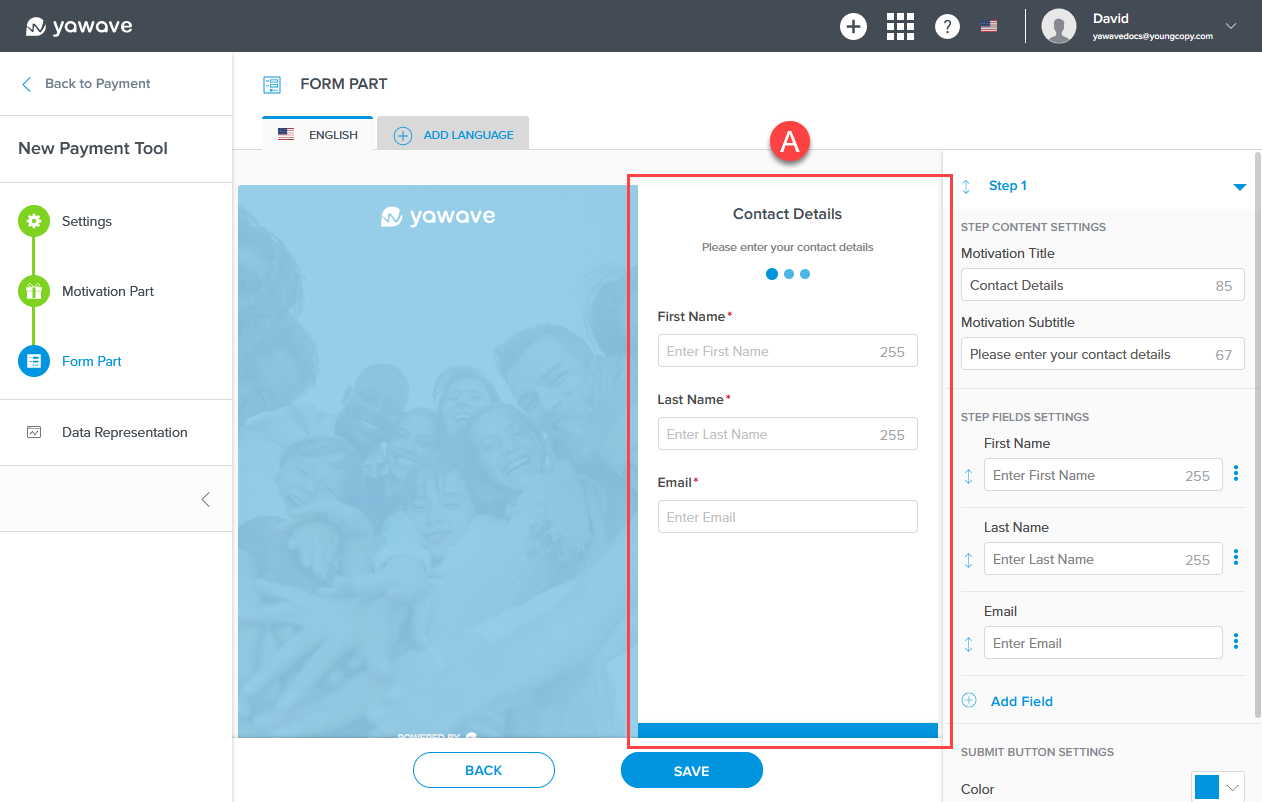
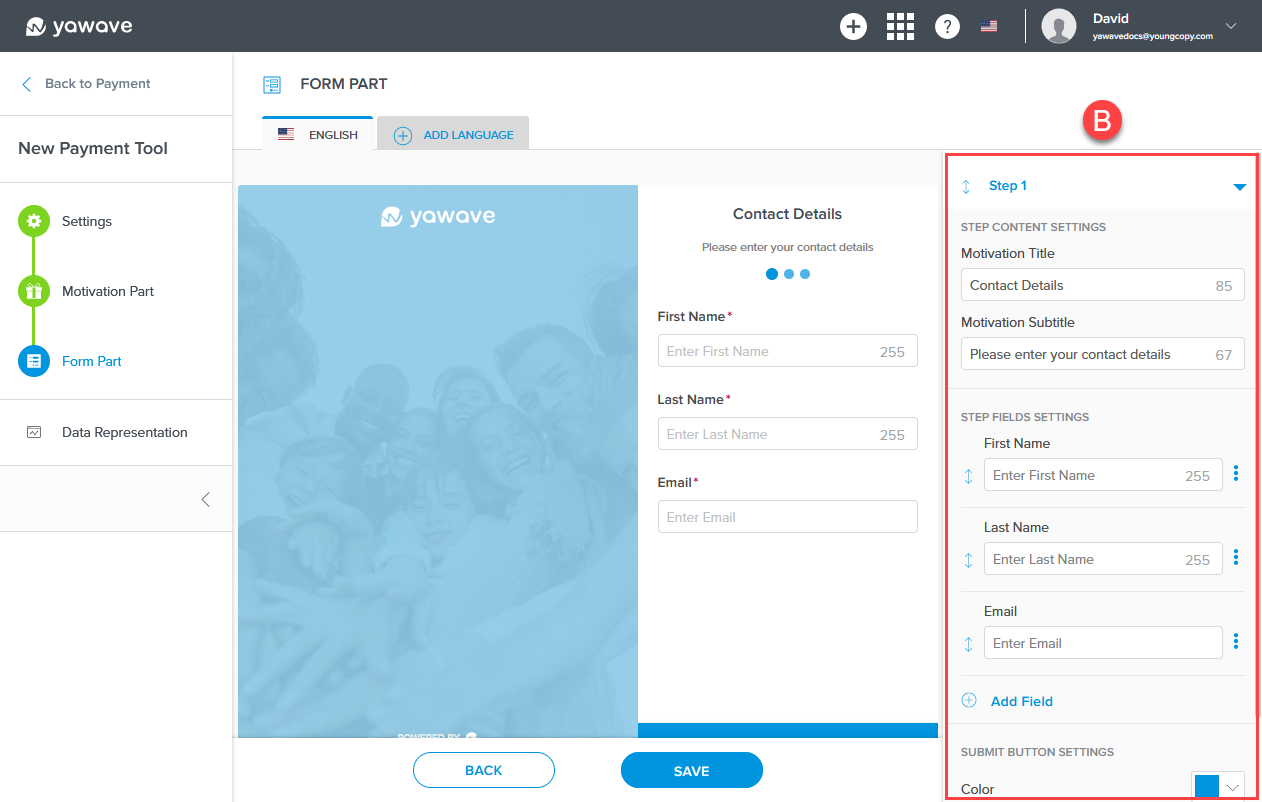
Below you'll see two images. (A) shows the Payment Tool Form Part output and (B) shows the Payment Tool Form Part settings. The settings you change in (B) will reflect in the output (A). Note: The Payment Tool Form Part output contains fields and steps your users can take when filling out your Payment Tool form based on what you choose in the Form Part settings.


The Payment Tool comes with three predefined steps (B) that you can customize at any time. Here's a breakdown of the three steps and what they contain. Note: Each step is a screen in the Payment Tool.
- Step 1: Contact Details such as First Name, Last Name and Email address.
- Step 2: Payment Amount users can enter.
- Step 3: Payment Credit Card Details.
Here's a breakdown of what you can do with these steps:
- Move steps around in any order.
- Add, edit or delete fields in each step.
- Add, edit or delete steps if needed.
- Customize text and buttons.
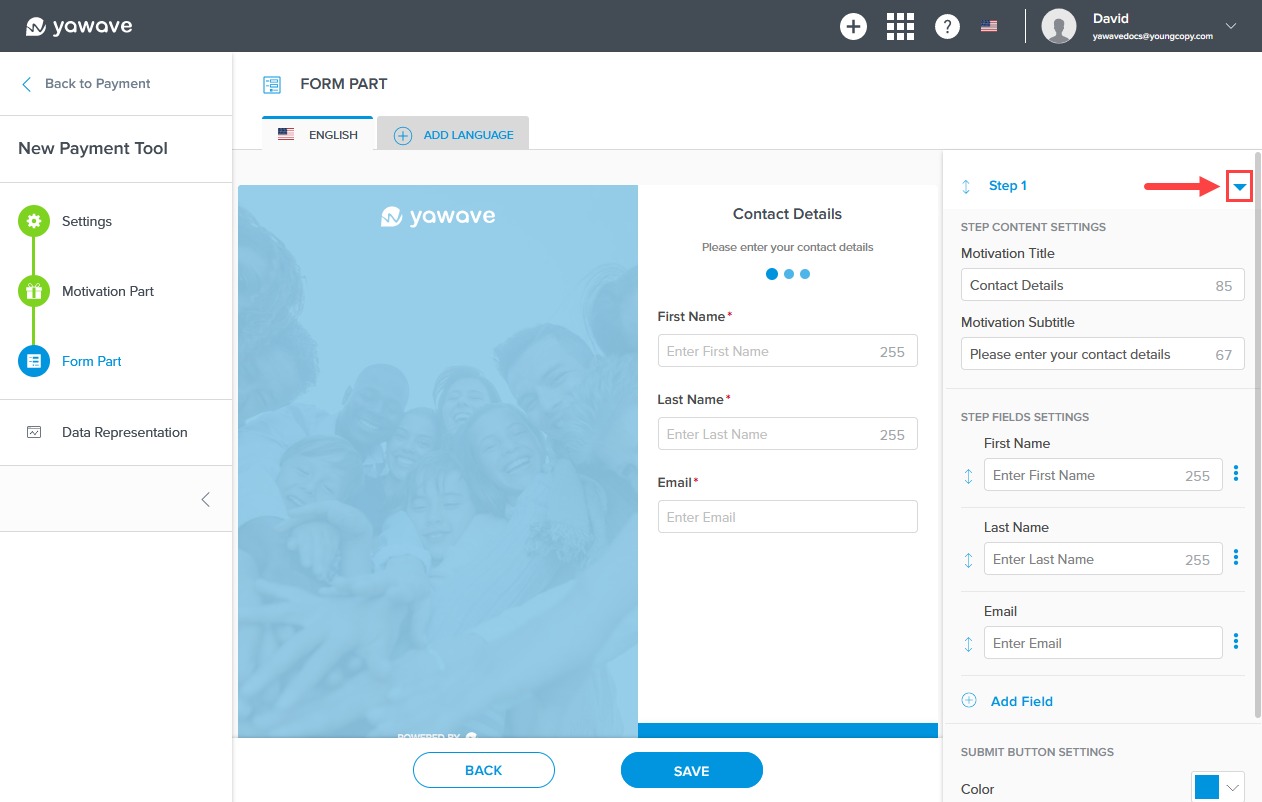
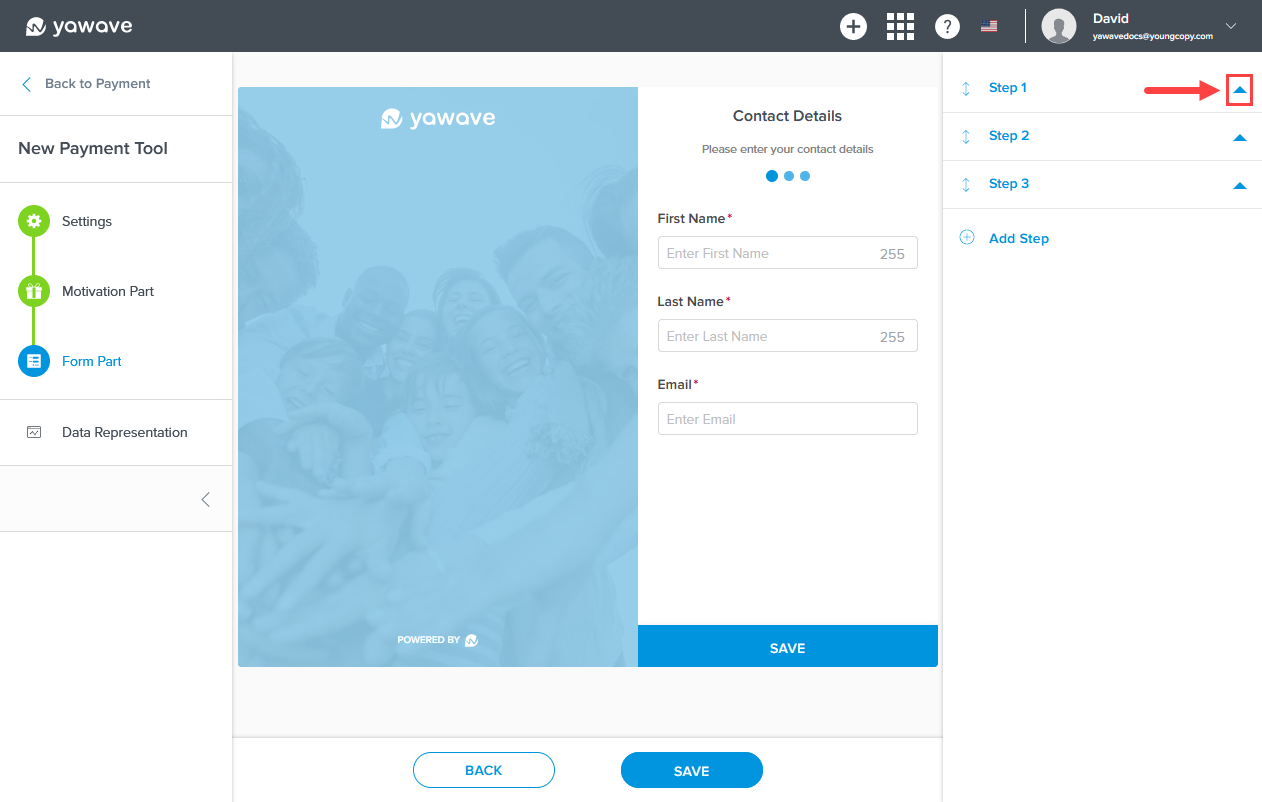
Click the Step 1 arrow to see all three steps. Note: You can click any step arrow at anytime to open the step's settings.

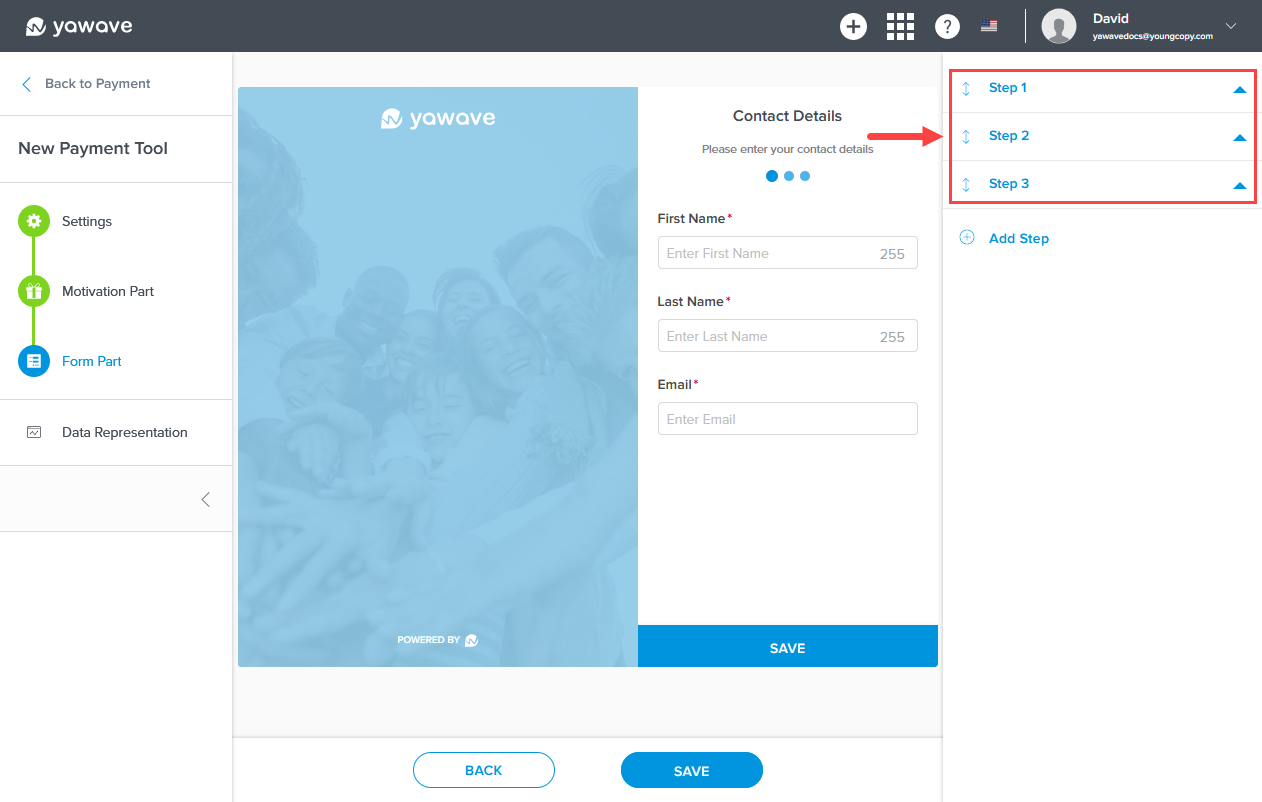
When you click the Step 1 arrow you should see all three default steps. Note: If you don't see the three default steps, you may have a step's settings expanded. Click the step's arrow to the right until all three steps are as shown in the image below.

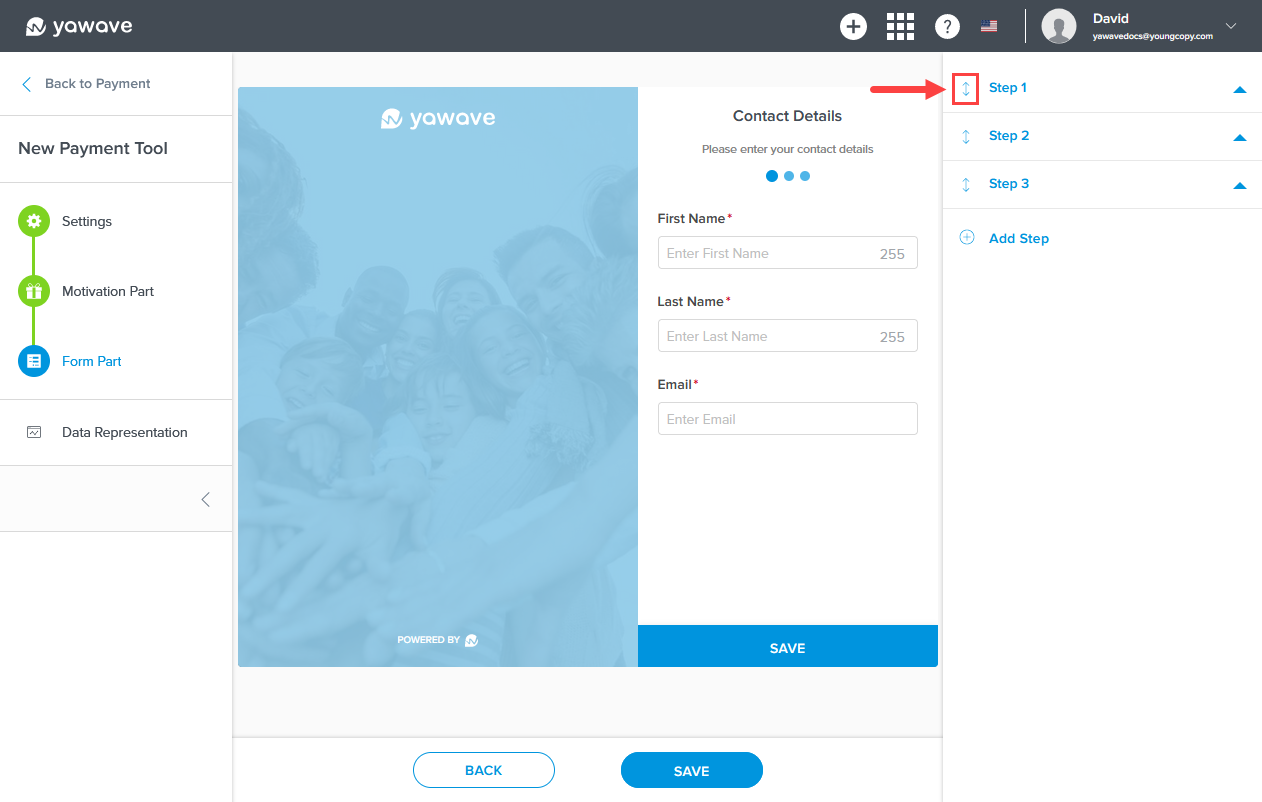
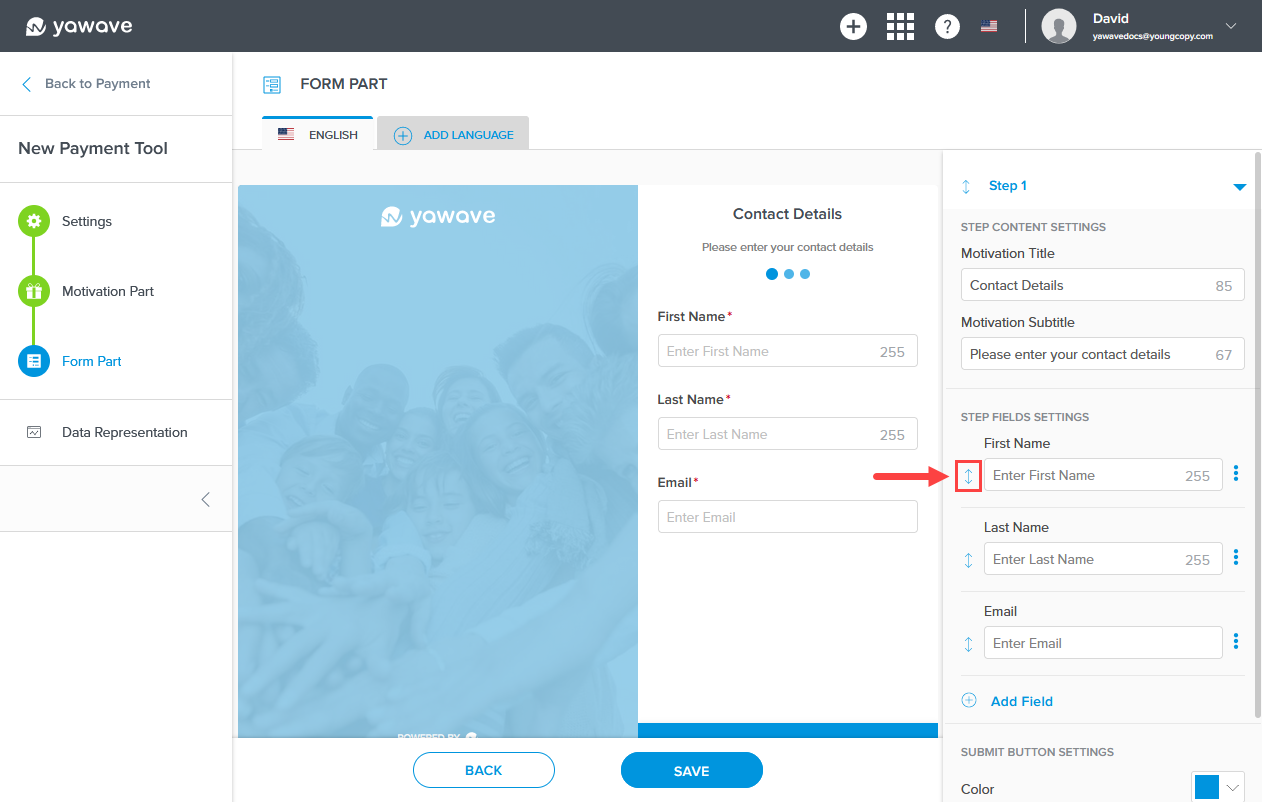
Click and drag the double arrow to the left of the step to move the step up or down. For example, if you move Step 1 below Step 2, Step 2 becomes Step 1.

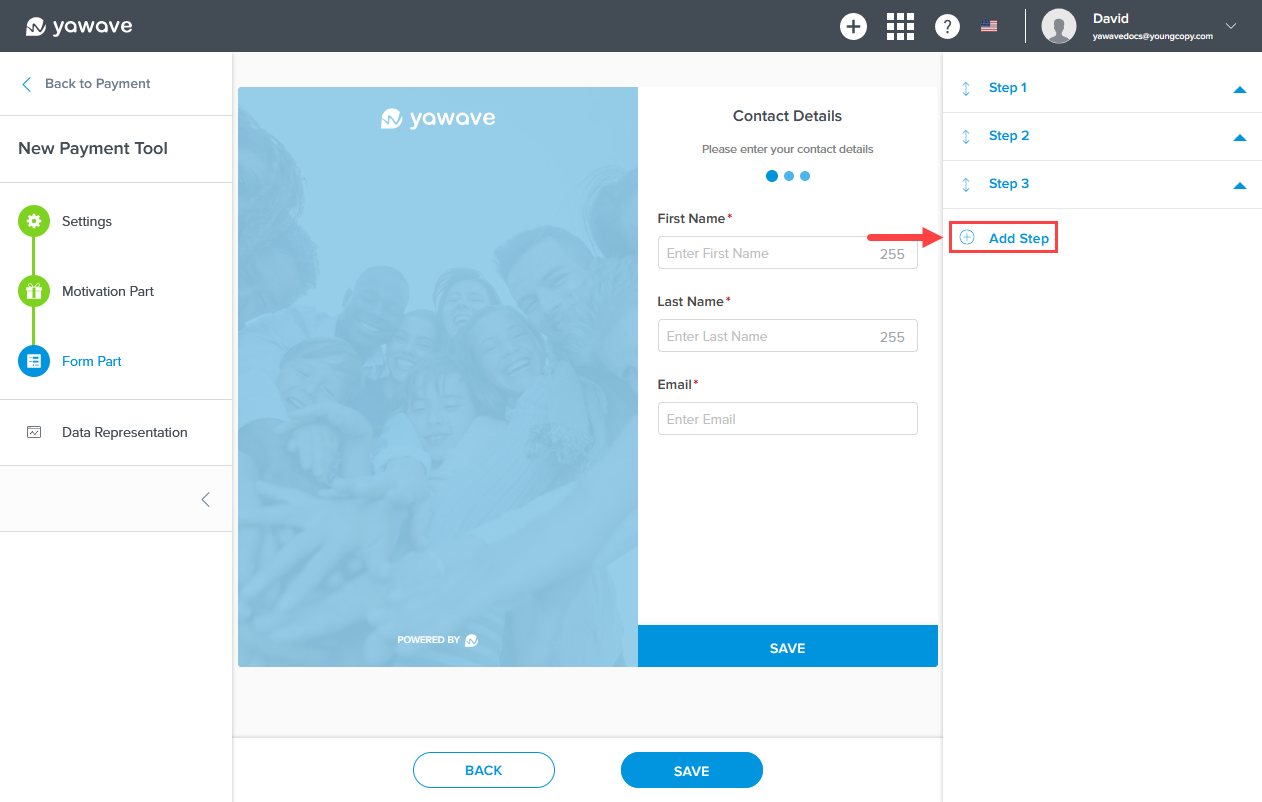
Click Add Step to add an additional step. Note: When creating additional steps in the Payment Tool, Yawave automatically adds another screen to the form.

To see the step's settings, click the Step 1 (or any step) arrow on the right side.

Click and drag the double arrow to the left of the field to move the field up or down.

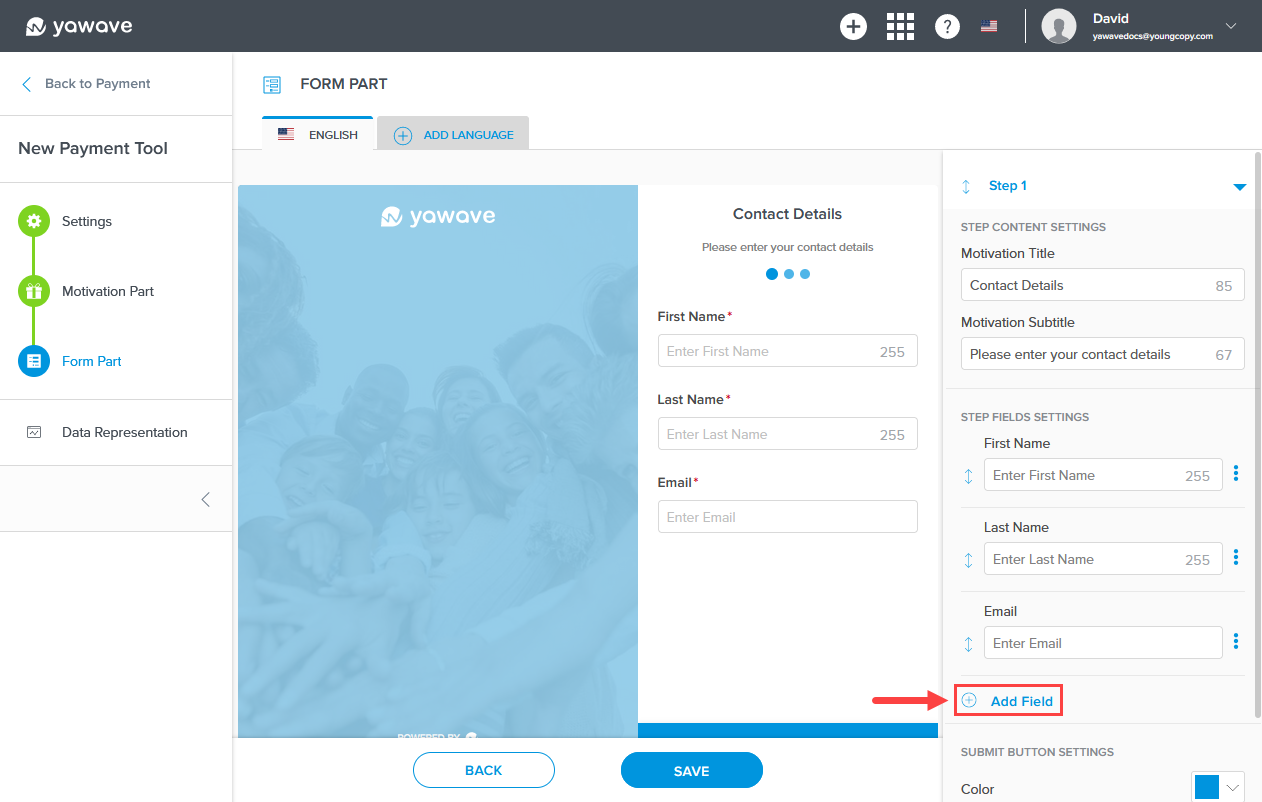
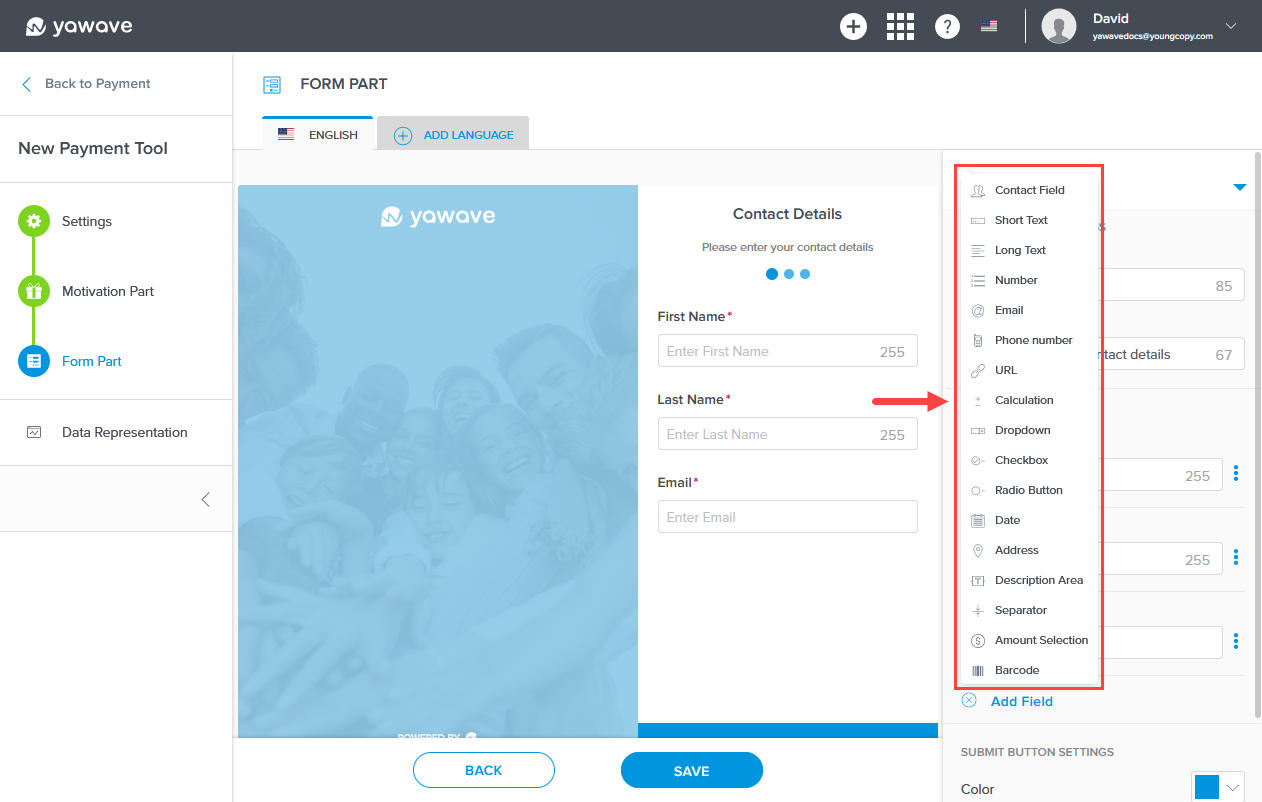
Click Add Field to add an additional field.

Select the field you want to use from the Field list.

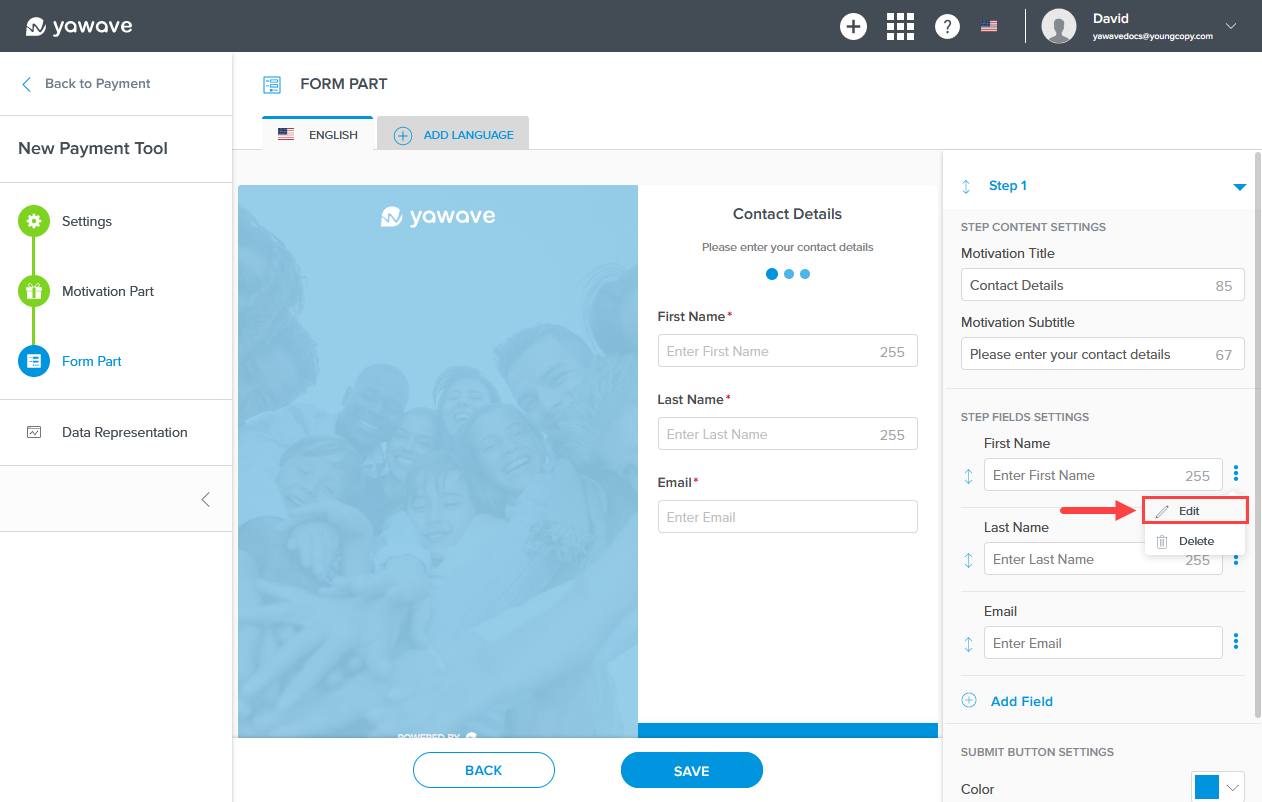
Click the three dot menu to the right of the field you want to edit, then click Edit. Or click Delete to remove the field.

Using what you learned above, make adjustments to your form (add, edit or delete steps and fields).
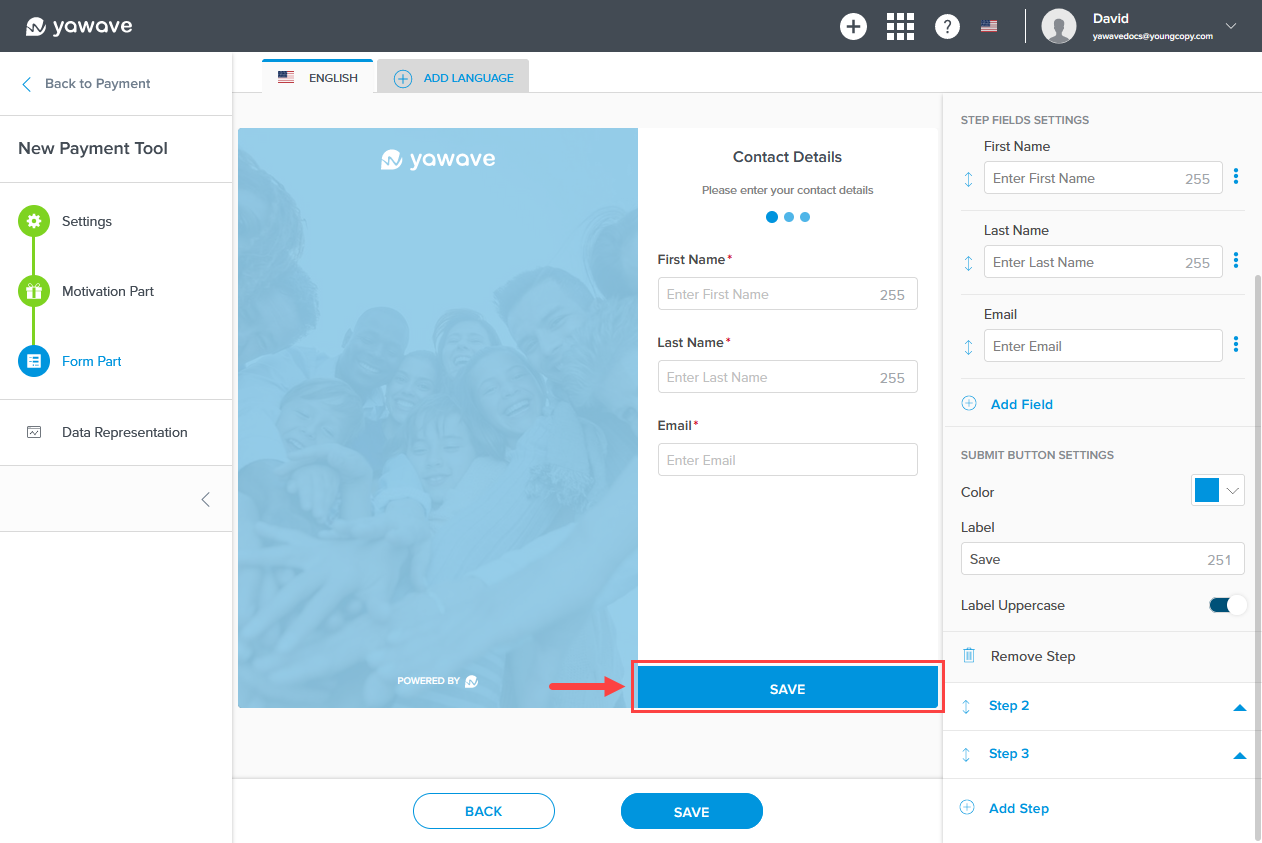
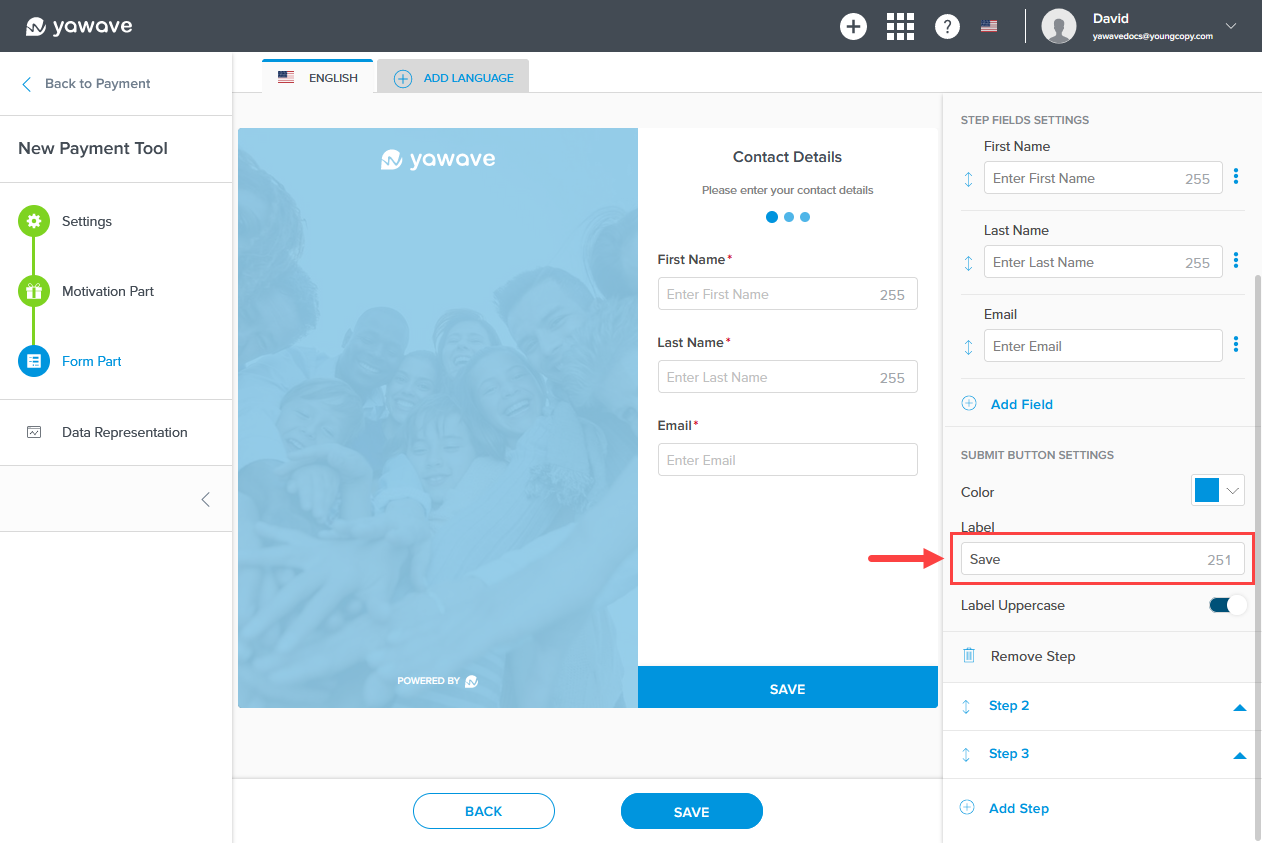
- Next you'll need to configure the Save button settings. The Save button is shown in the image below.

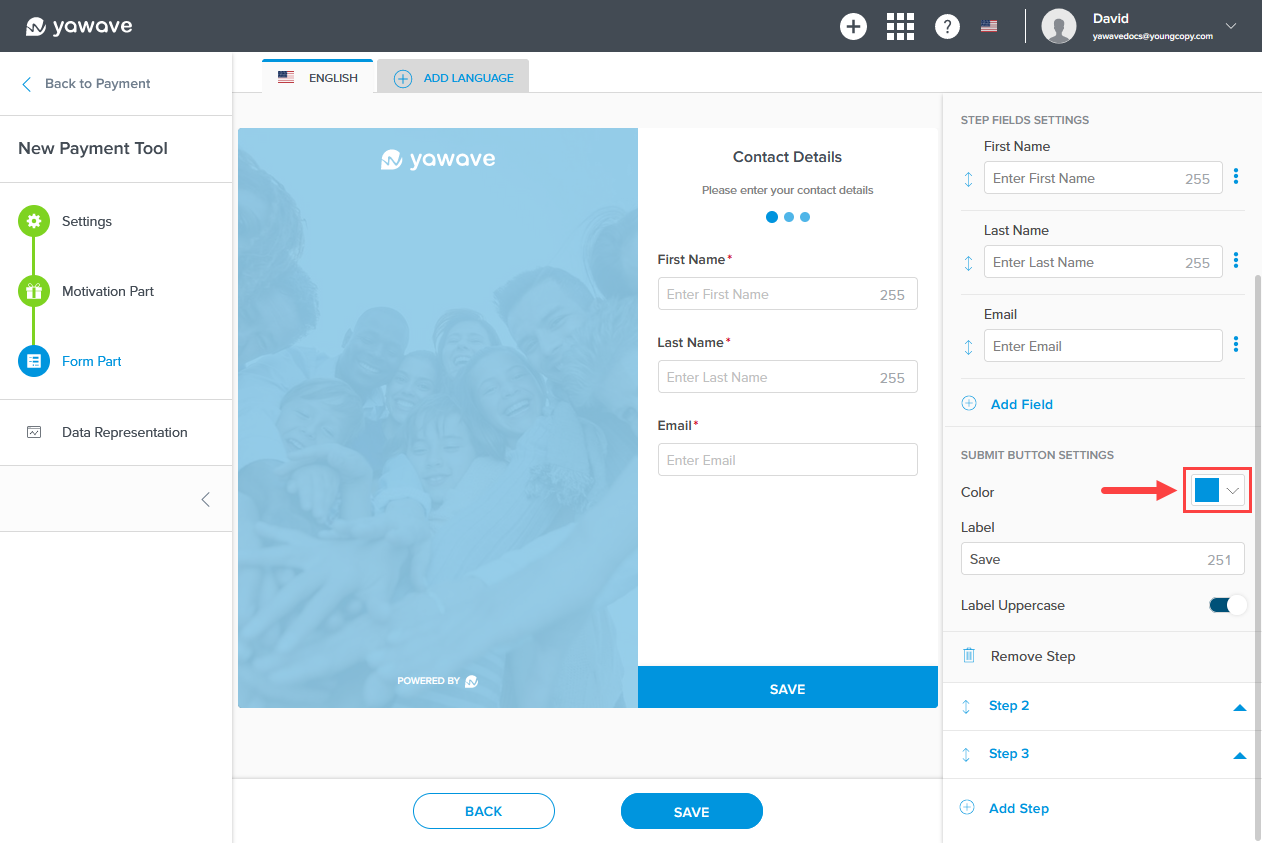
Select the color you want to use for the Save button from the Submit Button Settings drop-down menu. Here you can enter a Hex value, RGB value or use the color picker.

Enter the name you want to use for the Payment Tool label in the Label field. Note: This field has a 23 character limit.

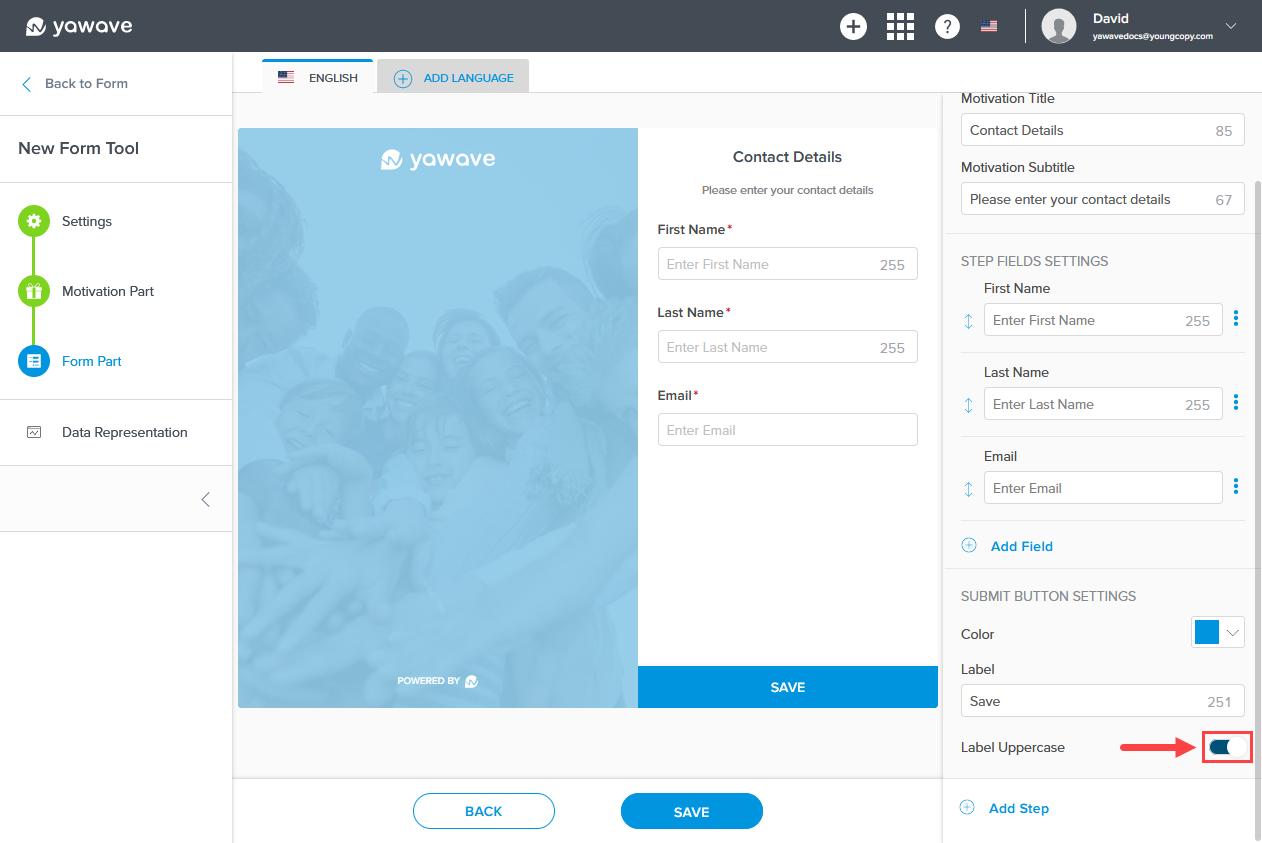
The Label Uppercase setting changes the Save button label to lowercase or uppercase. When the Label Uppercase toggle is enabled (the default setting), the Save button label will be shown as uppercase. When the Label Uppercase toggle is disabled, the Save button label will be shown as lowercase. To show the Save button label as lowercase, click the Label Uppercase toggle once.

- Click Save.
Create and configure Categories or review Onboarding Steps.